该教程主要针对vue2下tinymce编辑器的插件简易开发方式,核心目标是简单高效、能用
准备工作
跟随该教程我们来开发一个多图上传的插件,插件姑且命名为:images
在vue项目的src目录下创建存放tinymce插件的目录,比如我的目录是
/src/tinymce/plugins/images
在我们的插件目录下创建index.js
该教程主要针对vue2下tinymce编辑器的插件简易开发方式,核心目标是简单高效、能用
跟随该教程我们来开发一个多图上传的插件,插件姑且命名为:images
在vue项目的src目录下创建存放tinymce插件的目录,比如我的目录是
/src/tinymce/plugins/images
在我们的插件目录下创建index.js
嗵哥最近在学习嵌入式Linux开发,经过一番简单的资料搜寻对比,试看了部分韦东山老师的视频教程,讲解的通俗易懂,非常适合初学者学习。且开发板的资源材料也很丰富的,故最终入手了韦老师的JZ2440开发板。
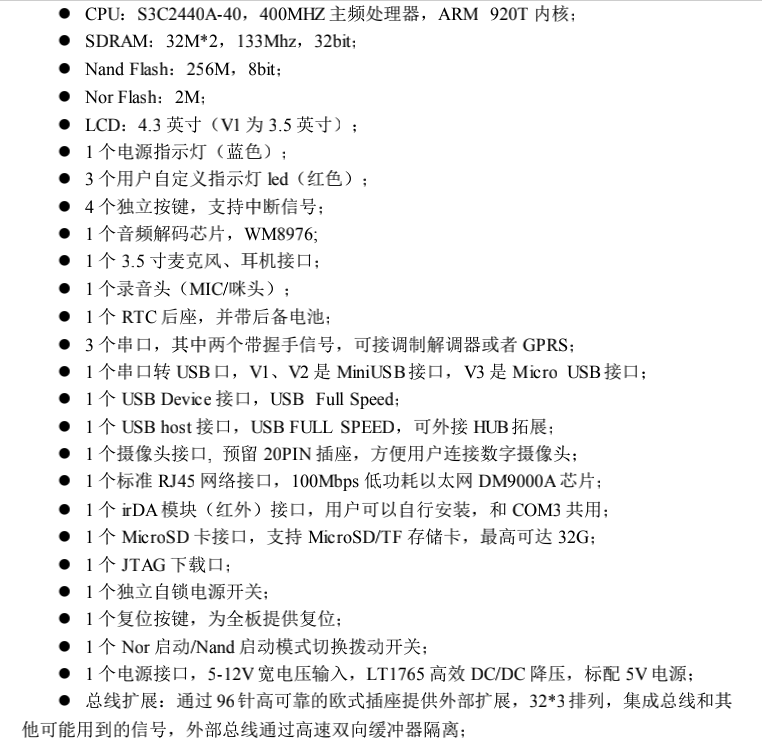
这里列一下主要的板载资源配置,如下:

本文简单介绍下vue-cli2和vue-cli3的项目创建及基础配置
#创建项目
vue init webpack your_program_name
#添加扩展包
yarn add axios
yarn add sass-loader -D
#安装package.json中的依赖
yarn
#运行项目
yarn dev
#构建项目
yarn build创建yum源
vi /etc/yum.repos.d/mongodb-org-3.6.repo[mongodb-org-3.6]
name=MongoDB Repository
baseurl=https://repo.mongodb.org/yum/redhat/$releasever/mongodb-org/3.6/x86_64/
gpgcheck=1
enabled=1
gpgkey=https://www.mongodb.org/static/pgp/server-3.6.asc